Assorted Star Wars fonts that you can download and use for your projects. These fonts can be use in any way you want, be it personal or commercial projects. So unleash your inner Jedi and may the force be with you!
In this Photoshop tutorial, I’m going to show you how to create the title to Star Wars. We are going to make the perspective text and actually animate it, so that it moves just like at the beginning of all the Star Wars movies. We are going to do all of this in Photoshop CS6 or Photoshop CC. If you have an earlier version of Photoshop, you can still make the text effect, but you will need CS6 or CC to make the animation.
I have also included the PSD that you can download for free at the end of this tutorial. PhotoshopCAFE: doing what other tutorial sites don’t 🙂 Enjoy!
- The list ONLY includes sound fonts that are distributed free by a major custom saber company or the author/owner of the sound font. This list is incomplete and intended for reference only. Always thoroughly research a company and its products, services and reputation first.
- Free STARWARS font download. STARWARS.TTF Windows and Mac OS X compatible. TrueType and OpenType fonts available. Search for other Fancy and Movies fonts.

Step 1 – Creating the Text with the Star Wars font
Start with a new blank document. Set the background color to black.
Step 2
We are going to create some paragraph text.
Click the type tool
Choose bright yellow as the color. The font used on Star Wars is Franklin Gothic.
Step 3
Now, we will create a body of text. To create paragraph text, click and drag a box around the area where you want the text to go.
Either type, or paste in some text.
Here is the nonsense text used in this block, if you want to, just cut and paste it…
Step 4
We now want to add some perspective to the text. You will notice that you can’t add perspective to a paragraph of text without rasterizing it. Or can you? I have figured out a sneaky way of doing it, that is the key to this technique working. (I thank my days as a Flash designer for figuring out this kind of stuff).
Right click on the text’s Thumbnail in the Layers panel and choose “Convert to Smart Object”
Step 5. making the Star Wars Perspective text

Now, we can transform this smart object.
With the text Smart Object active in the Layers panel, Press Cmd/Ctrl+T for free transform
Right Click and choose Perspective.
Step 6
New Star Wars Font Maker
Drag the top corner in to make a perspective shape.
Press enter to apply.
Step 7
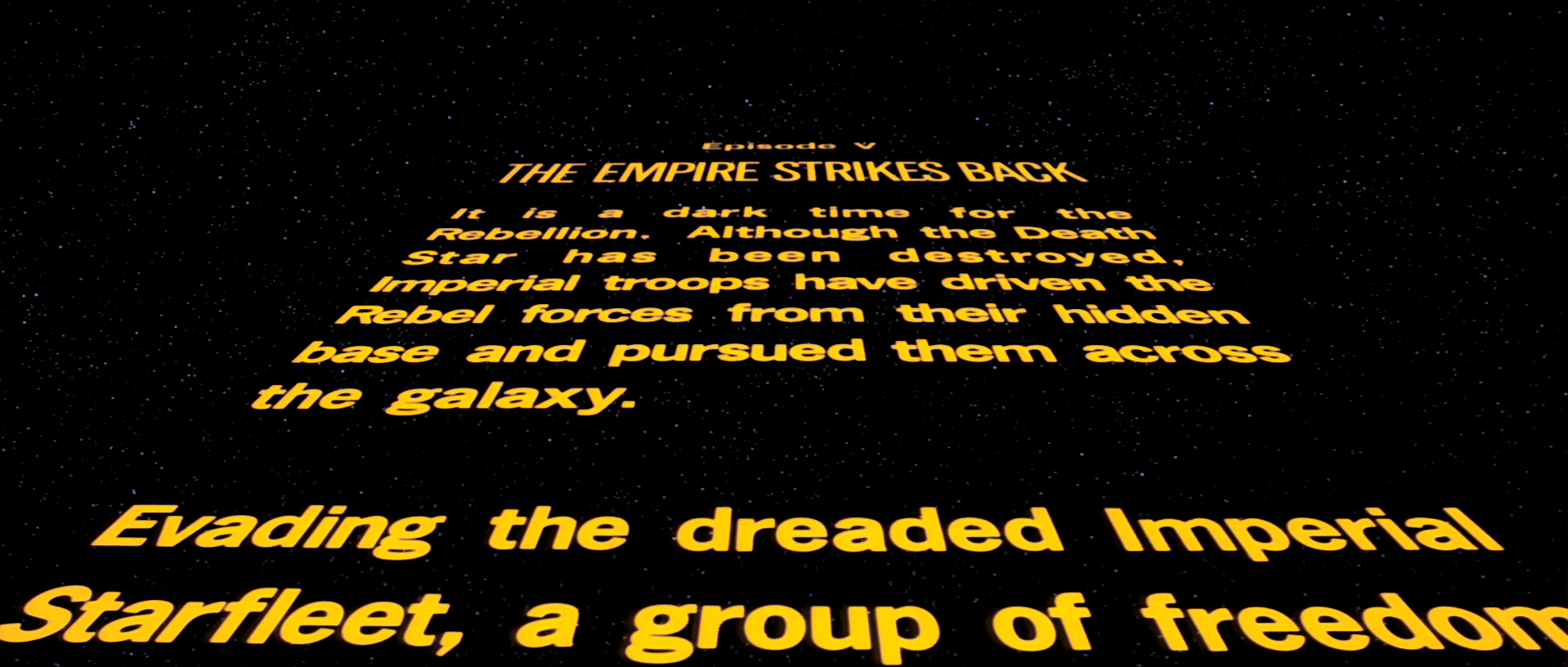
We have now made an image of the Star wars perspective text effect. This is where other tutorials end (Hopefully, Youtubers won’t rip off this tutorial, like they have a lot of my other tutorials, so sad). But this is where we kick it up a gear. We are going to make it move!
Animating the Star Wars Intro Perspective text in Photoshop CS6 or CC.
You can use any version of Photoshop to get to where we are right now, but you will need CS6 or CC to animate it.
Step 8
Open the timeline from the Window>Timeline menu if it’s not visible.
Right in the middle of the Timeline, you will see a button that says “Create Video Timeline.” Go ahead and click it
Step 9
You will now see a timeline appear in Photoshop.
I know you are tempted to try and animate things right now, but resist the urge. You won’t get a decent result animating it on this timeline.
Step 10
This is where the magic of a nested animation comes in handy. (I wrote a book on this kind of stuff in Flash (How to Wow With Flash) and I can adapt these techniques to work in Photoshop.
Find our Smart Object with the text and double click the thumbnail
Step 11
You will notice that a new document opens with the contents of the smart object displayed. This is where we are going to do our animation.
Step 12
Go to the timeline and click the arrow on the left of the track name, to reveal the animation options.
Click the stopwatch icon to the left of the word Transform. This will create a yellow diamond which is an animation keyframe.
Step 13
On the document window, drag the text down to the bottom of the screen.
(Tip: Hold down the shift key as you drag to constrain the movement to a vertical alignment). We are setting the beginning of the animation
Step 14
Now for the end
Move the playhead to the end of the timeline, by dragging it.
Step 15
Drag the text all the way up (while holding down the Shift key). We are moving it to the end position of the animation.
Step 16
You will notice that another animation keyframe is automatically created.

Step 17
If you press the play button in the timeline (Or press the spacebar) you will notice that the text now animates from the bottom to the top of the window.
Step 18
Now for the magic!
Press Cmd/Ctrl+S to save the document (contents of smart object).
Close this window and go back to your starting document where you first created the text.
Press the spacebar / play button in the timeline
You will now see the star wars effect working!
I don’t know about you, but I think this is pretty cool.
If you want to export this as a video do this:
Choose File>Render Video
Select Folder (name the video and select where you want it to be saved to)
Choose H.264 as the format
Preset: High Quality
Then press render
The video will now be created in the folder you chose. Be patient, it may take a while
I have more Photoshop animation tutorials here
https://photoshopcafe.com/wp-content/uploads/2014/11/Screen-Shot-2015-12-08-at-12.39.04-PM.jpg
I have done a lot of experimenting with video and animation in Photoshop and had the huge honor of presenting some of my techniques for Adobe at their world headquarters (several times), as well as at Adobe Max (the Adobe World Conference).

If you want to get deeper into what you can do in Photoshop with Video and animation check out the 2 premium videos that I have created. Video in Photoshop will get your feet wet and teach you the range of things you can do in Photoshop (perfect for a beginner). Then check out Making Movies in Photoshop, which picks up where Photoshop and Video leaves of. I have also written a book, Video in Photoshop with Peachpit Press that you can find at bookstores.
Thanks so much for checking out this tutorial!
Download the PSD here
Add a comment! See you at the CAFE
Colin Smith
CS6 Superguide
All the CS6 information and more is available as a PDF magazine called the CS6 Superguide. If you’re on our list, you will receive it free by email as soon as it’s available. If not, sign up now and get the CS6 Superguide for free. Or click the image below.
The best website for free high-quality Star Wars fonts, with 35 free Star Wars fonts for immediate download, and ➔ 16 professional Star Wars fonts for the best price on the Web.
35 Free Star Wars Fonts
- STAR WARSHideShow
- StarWars KitHideShow
- Star Jedi OutlineHideShow
- Wars Of Asgard9 StylesHideShow
- SF Distant GalaxyHideShow
- RebellionHideShow
- Sigma FiveHideShow
- Star Jedi Logo2 StylesHideShow
- StarJedi Special EditionHideShow
- Beast WarsHideShow
- Aurek-Besh2 StylesHideShow
- Clone WarsHideShow
- Colony Wars2 StylesHideShow
- Asgardian WarsHideShow
- League WarsHideShow
- AsgardianWars BlackHideShow
- Console Wars Console YourselfHideShow
- 1f4b Beast WarsHideShow
- TIE-WingHideShow
- dPoly ImperialHideShow
- Star2 StylesHideShow
- Star JediHideShow
- Star HoundHideShow
- Star DustHideShow
- Star VaderHideShow
- Star NextHideShow
- Star AvenueHideShow
- Star SeriesHideShow
- Star NavyHideShow
- AurebeshHideShow
- Engli-BeshHideShow
- AnakinMonoHideShow
- Dark KatarnHideShow
- Aurebesh CantinaHideShow
- Sith ProphecyHideShow
- 59 Free star wars fonts - FontSpace
Instant downloads for 59 free star wars fonts. For you professionals, 17 are 100% free for commercial-use!
- StarWars.com | The Official Star Wars Website
The official site for Star Wars, featuring the latest on Star Wars: Episode VII The Force Awakens and Star Wars Rebels, with daily news, games, and videos.
- Star Jedi Font | dafont.com
Star Jedi à by Boba Fonts. in Techno > Sci-fi 2,743,257 downloads (1,284 yesterday) 20 comments 100% Free - 7 font files. Download . starjedi/Starjedi.ttf.
- STARWARS font - Fonts2u
Please use the pulldown menu to view different character maps contained in this font.
- Star Wars - Logo Design Tool. Free and Online.
Large font sizes do not auto-update. This is a preview image.To get your logo, ... The Empire has been plotting to create an even larger Death Star logo.
- Star Wars - Wikipedia, the free encyclopedia
Star Wars is an American epic space opera media franchise, centered on a film series created by George Lucas. It depicts the adventures of various characters 'a long ...
- Star Wars™ Battlefront - Star Wars - Official EA Site
Immerse yourself in the ultimate Star Wars video game experience with Star Wars Battlefront. Now available for PlayStation 4, Xbox One, and on Origin for PC.
- Star Wars: The Clone Wars | StarWars.com
Explore Star Wars: The Clone Wars, the animated series featuring Ahsoka Tano, Anakin Skywalker, and the clone army in their fight against the Separatists.
- Star Wars: The Force Awakens (2015) - IMDb
Star Wars: The Force Awakens . Star Wars: Episode VII - The Force Awakens (original title) PG-13 | 2h 18min | Action, Adventure, Fantasy | 18 December ...
- FontShop | May The Fonts Be With You
To say a whole lot of people are getting a whole lot of excited about Star Wars – The Force Awakens which premieres in Los Angeles today is kind of an ...
Please note: If you want to create professional printout, you should consider a commercial font. Free fonts often have not all characters and signs, and have no kerning pairs (Avenue ↔ A venue, Tea ↔ T ea).
Check it for free with Typograph.
- Galaxy Run™
- Logan™
- ITC Serif Gothic®
- Linotype Freak Cabinet™
- Eurostile® Candy
- Linotype Short Story™
- Astrochemistry
- CA Kink
- Fluctuation
- Pinback
- Related and similar fonts
- Five Star Final
- Hexxes
- Stormtrooper
- News Gothic™
- Skyzhi
- Restore
New Star Wars Font
Star Wars Font Type
Discover a huge collection of fonts and hand-reviewed graphic assets. All the Fonts you need and many other design elements, are available for a monthly subscription by subscribing to Envato Elements. The subscription costs $16.50 per month and gives you unlimited access to a massive and growing library of 1,500,000+ items that can be downloaded as often as you need (stock photos too)!
